

今回はこのような悩みを解決していきます。
この記事の内容
・ブログ画像の圧縮方法3つ
・ブログ画像の最適サイズの条件2つ
・ブログ画像を圧縮するメリット3つ
・ブログ画像について良くある質問5選
スマホの写真やフリー素材は画質が良く、クオリティの高い画像が増えています。
しかし、その画像をそのままブログに使用するとページが重くなってしまいまうため、注意が必要です。
そこで今回は、ブログに使う画像の圧縮方法を詳しく解説していきます。
紹介するブログ画像の圧縮方法は全て完全無料ですので安心してください。
ブログ画像の圧縮は3つあるので自身が一番やりやすいやり方で圧縮しましょう。

もくじ
ブログに使う画像の最適サイズ【条件は2つ】

まず初めにブログに使う画像の最適サイズについて解説していきます。
ブログ画像の最適サイズは以下2つの条件になります。
- 画像サイズは横幅1000px前後
- 画像容量は200KB以下
基本的には上記の条件を満たしている画像なら問題ありません。
それでは、もう少し詳しく解説していきます。
条件①:画像サイズは横幅1000px前後
ブログに使用する画像サイズは横幅1000px前後にしましょう。
なぜなら、ブログ本文の幅は600px〜900pxであることがほとんどだからです。
そのため、1000pxあれば問題なく最大幅で画像を使用することができます。
「え、ブログ幅を超えてても問題ないの?」
はい。問題ありません。
幅を超えたとしても自動で最大幅に調整されます。
メモ
注意:逆に画像サイズがブログ幅に満たないと小さい画像のままになってしまいます。
結論、画像サイズは1000px前後を使えば問題ありません。
条件②:画像容量は200KB以下
ブログで使う画像の容量は200KB以下にするようにしましょう。
なぜなら、画像の容量が大きいと読み込むスピードが遅くなってページが重くなってしまいます。
そのため、ブログに使用する画像は200KB以下になるように圧縮しましょう。
ブログ画像のサイズを圧縮するメリットは「ページの速度が上がること」

そもそも、ブログを圧縮するとどんなメリットがあるか疑問に思う人もいるでしょう。
ブログの画像を圧縮すると大きなメリットがあります。
それは、ページの読み込み速度が上がることです。
というのも、ページ速度が上がると以下のメリットを手に入れることができます。
- 読者の離脱を防ぐ
- 検索順位が上がる
もう少し詳しく解説していきます。
読者の離脱を防ぐ
読み込みが遅いページは読者の離脱を誘います。
「うわっ読み込み遅いなこのページ、戻ろ。。。」
あなたもこのような経験はありませんか?
読者も同じで、読み込みが遅い重いページは読者が離脱してしまいます。
しかし、ブログに使う画像を圧縮することでページの読み込み速度を上げることができます。
読み込み速度が速ければ、読者の離脱を防ぐことができ、読まれるブログになります。
>>あなたのブログが読まれない5つの原因【今すぐできる改善方法とは】
検索順位が上がる
ページの読み込み速度が上がると検索順位が上がります。
GoogleのSEOの指標としてページの読み込み速度はとても重要です。
ページの読み込み速度が遅いページは読者の離脱につながるため、SEOに弱くなります。
しかし、ページの読み込み速度が上がれば読者の離脱を防ぐことができ、結果として検索順位が上がります。
【完全無料】ブログ画像のサイズを圧縮する3つの方法

ブログに使う画像の3つの圧縮方法をご紹介します。
ブログ画像の圧縮方法は以下の3つです。
- 【無料ソフト】Automator
- 【無料サービス】TinyPNG
- 【無料プラグイン】EWWW Image Optimizer

方法①:【無料ソフト】Automator

AutomatorはMac専用のデフォルトで入っている無料ソフトになります。
注意
※Windowsの人はこの部分は飛ばしてしまって問題ないです。
Automatorでブログ画像を圧縮する手順は以下の通りです。
- Automatorでpxの設定を行う
- 圧縮したい画像をドラッグ&ドロップ
一度設定してしまえば、圧縮したい画像をドラッグ&ドロップするだけなので、結構便利です。
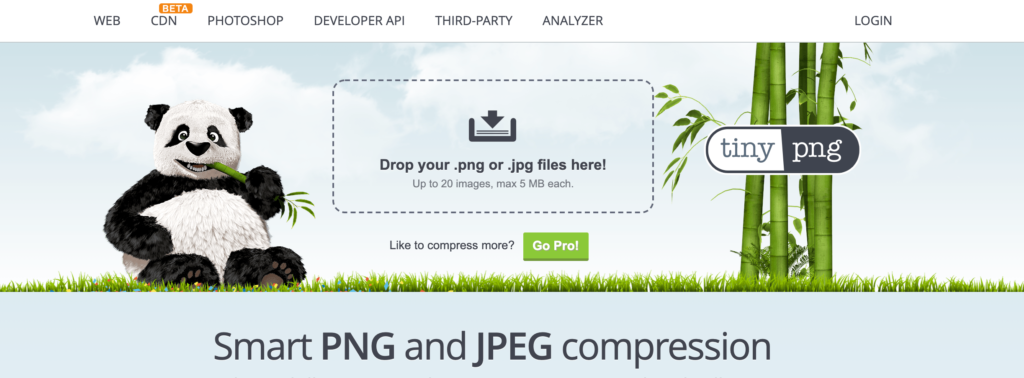
方法②:【無料サービス】TinyPNG

TinyPNGはネット上の画像圧縮サービスです。
TinyPNGは画質を極限まで防ぎ、綺麗なまま画像を圧縮することができます。
TinyPNGで画像圧縮する手順は以下の通りです。
- TinyPNGのページへアクセス
- 圧縮する画像をドラッグ&ドロップ
- 「Download」ボタンをクリック
こちらのサービスはソフトをインストールする必要もないので、とってもお手軽です。
複数枚の画像を一括で自動圧縮してくれます。
しかも、JPGとPNGどちらも対応しています。
方法③:【無料プラグイン】EWWW Image Optimizer

EWWW Image Optimizerは画像を圧縮してくれる無料のWordPressプラグインです。
WordPressにダウンロードして有効化するだけでブログに使用するor使用している画像を自動圧縮してくれます。
EWWW Image Optimizerでブログ画像を圧縮する手順は以下になります。
- EWWW Image Optimizerをダウンロードする
- 画像リサイズの幅を設定
- EWWW Image Optimizerを有効化
このプラグインさえあれば、AutomatorやTinyPNGは必要ありません。
注意
ですが、あなたが使用するWordPressテーマとEWWW Image Optimizerが相性が悪いと不具合が発生する可能性があります。
そのため、インストール前に相互性があるか確認してみましょう。
ブログ画像サイズについて良くある質問5選

ここまでブログに使用する画像の圧縮方法について解説してきました。
次に、ブログに使用する画像についてよくある質問にお答えします。
よくある質問5つは以下の通りです。
よくある質問5選
・既にアップ済みの画像の圧縮はどうするの?
・画像が重いページを見つける方法は?
・ページの速度を高める他の方法は?
・ブログにおすすめのフリー素材・画像サイトは?
・JPGとPNGはどちらを使えばいい?
さっそく質問に答えていきます。
質問①:既にアップ済みの画像の圧縮はどうするの?


ブログ画像を圧縮する方法3で紹介した「EWWW Image Optimizer」を利用することでアップ済みの画像も圧縮できます。
ぜひ活用してみてください。
質問②:画像が重いページを見つける方法は?


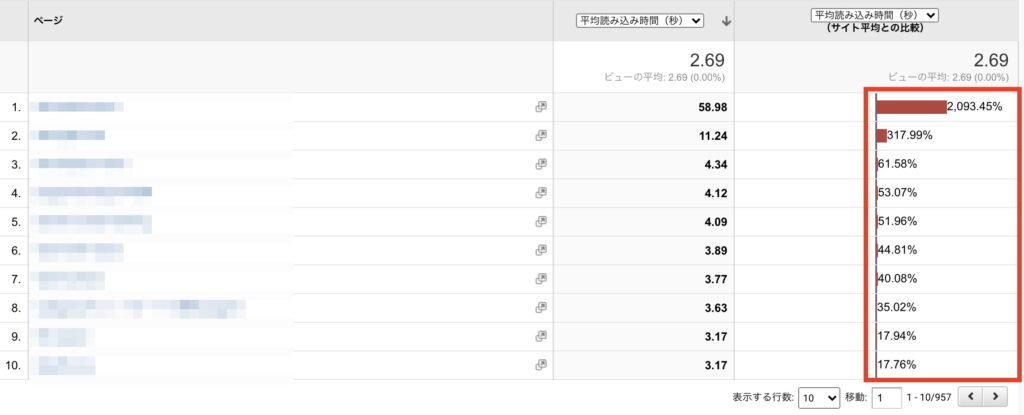
Googleアナリティクスにログインしたら、行動→サイトの速度→ページの速度の順でクリックすると以下の画面が出てきます。

こちらの部分で赤いゲージが伸びている部分は改善の余地が大きいページになります。
画像が重いことが原因と考えられますので、画像を圧縮してブログのスピードを上げましょう。
メモ
※その他、記事装飾や動画なども重くなっている原因の1つなので合わせて確認していましょう。
質問③:ページの速度を高める他の方法は?


WordPressテーマごとに読み込み速度が異なるため、極論、スピードの早いテーマを導入するだけでも検索順位が上がることもあります。
おすすめのWordPressテーマは「【ブログ特化】おすすめWordPressテーマ有料5選+無料2選」で詳しく紹介しています。
質問④:ブログにおすすめのフリー素材・画像サイトは?


おすすめフリー素材・画像サイトは「【イチオシ】ブログにおすすめのフリー素材・画像サイト8選【もう迷わない】」でそれぞれの特徴を紹介しています。
質問⑤:JPGとPNGはどちらを使えばいい?


なぜなら画像の容量が少ないからです。
一方でイラスト画像の場合はPNGの方が良い場合もあります。
ただし、どちらでもそこまで重さに変わりはないので、必要以上に慎重になる必要はありません。
まとめ:ブログ画像は圧縮し、最適なサイズにしてスピードUp

ブログに使う画像は必ず圧縮してページを軽くしましょう。
せっかく良い記事を書いても、ページが重ければ読者に離脱され、SEOにも弱くなってしまいます。
しかし、画像を圧縮してページ速度を高めるだけで読者の離脱を防ぎ、検索順位も向上します。
ぜひ今回ご紹介したブログ画像を圧縮する方法3つを実践してみてください。
最後に記事の内容をまとめておきます。
ブログに使う画像の圧縮方法3つ
・【無料ソフト】Automator
・【無料サービス】TinyPNG
・【無料プラグイン】EWWW Image Optimizer
画像圧縮以外にページ速度を高める方法
・高速のWordPressテーマを導入する
